Pues vamos a ponernos manos a la obra y vamos a crear nuestra primera plantilla para nuestra app híbrida que contruiremos con jQuery Mobile y Phonegap.
En este Post vamos a crear la plantilla de HTML, CSS y JS con jQueryMobile y a partir de esta plantilla, en el siguiente post, le meteremos los ficheros necesarios para que sea compilada con Phonegap y ya estará lista. Posteriormente le iremos metiendo contenido para darle cuerpo a nuestra app.
En este Post vamos a crear la plantilla de HTML, CSS y JS con jQueryMobile y a partir de esta plantilla, en el siguiente post, le meteremos los ficheros necesarios para que sea compilada con Phonegap y ya estará lista. Posteriormente le iremos metiendo contenido para darle cuerpo a nuestra app.
Aprende HMTL, CSS y JS para poder ser libre
Lo primero que queremos exponeros es que aqui vamos a realizar esta plantilla explicando las distintas carpetas y el código que vamos a tener en cada una de ellas. No vamos a deciros que hay una botón magico que te vas a apretar y ya está. De hecho, no recomendamos para principiantes las webs en las que te dicen que puedes crear tus propias Apps sin saber código ni programar nada.
Nuestra teoría es que aprendas un poco de HTML, un poco de CSS, un poco de JavaScript y un poco de Phonegap, por lo menos lo suficiente para saber lo que estás implementando. De este modo sabrás lo que estás haciendo en cada momento y tendrás la autonomía suficiente para poder hacer modificaciones y Apps diferentes en lugar de tener que ceñirte a los frameworks y funciones que te dan hechos y no puedes modificar opciones que te gustaría. Con estos conocimientos bases podrás además utilizar cualquier framework que conozcas o nuevos que salgan y tendrás autonomia para descubrir fallos o probar cosas diferentes.
Asique nuestra recomendación es que aprendas conceptos básicos de HMTL, CSS y JS para poder ser libre y hacer Apps chulas.
HMTL, CSS y JS en una persona
Lo siguiente es la explicación, que desde Appositivas, hemos pensado para explicar lo que es el HMTL, CSS y JS de una manera gráfica. Así la explicación llega mejor. La idea sería la siguiente. Si pensamos en una App o una Web como una persona podemos decir que:
- El HTML es el esqueleto: El esqueleto define la estructura, que en este caso vamos a tener una cabeza, una columna, unas piernas, unos brazos, etc. Y lo que define esta estructura es el HTML.
- El CSS es el conjunto de elementos externos y ropa que cubre el esqueleto y van a definir el exterior y la apariencia de la persona: Los músculos de las piernas son diferentes que los de los brazos, la piel tambien es diferente entre unas personas y otras, su color de pelo también, etc. Y lo que define estas diferencias y caracteristicas exteriores es el CSS.
- El JavaScript (JS) es el cerebro y el sistema nervioso: Las personas se mueven, se emocionan, piensan, reaccionan, reciben y dan información, etc. Y lo que define estos comportamientos es su JS.
Teniendo claro esto, vamos a empezar con la creación de nuestra plantilla de jQueryMobile en 4 sencillos pasos y luego (en el siguiente post) transformarla con los archivos de phonegap necesarios para poder compilada como App en Phonegap Build para todas las plataformas.
Lo que vamos a hacer es crear un HTML con estructura de APP, meterle un CSS que le de apariencia de APP (jQueryMobile.css) y unos archivos JS que le den pensamiento y comportamiento de APP.
Lo que vamos a hacer es crear un HTML con estructura de APP, meterle un CSS que le de apariencia de APP (jQueryMobile.css) y unos archivos JS que le den pensamiento y comportamiento de APP.
Paso 1: Creamos la estructura de carpetas y ficheros
Creamos en nuestro disco duro una carpeta que llamaremos "MyHybridApps" (donde guardaremos las Apps que vayamos creando) y dentro otra carpeta llamada "MyApp" (mi primera App que me servirá de plantilla para crear todas las demás) donde vamos a ir guardando nuestros ficheros. Creamos la carpeta "css" y "js" dentro de "MyApp".
Ahora vamos a empezar a manejar ficheros htm, css y js y para eso tenemos que descargar un editor de texto. Se puede utilizar cualquiera que os guste o conozcais. El que vamos a usar aqui es "Sublime Text" que podemos descragar aqui: http://www.sublimetext.com/2
Os dejo tambien este enlace con un manual rápido del sublime text que te dice como instalarlo y lo básico: http://www.jorgesanchez.net/programacion/manuales/sublimeText2.pdf
Creamos un proyecto en Sublime haciendo referencia a la carpeta MyApp que hemos creado (project -> Add folder to project y marcamos la carpeta MyApp) y ahora creamos tres nuevos ficheros (File -> New File) y lo guardamos el la carpeta MyApp como "index.html", en la carpeta "MyApp/css" como "index.css" y en la carpeta "MyApp/js" como "index.js". Y ahora escribimos en este index.html lo siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/>
<title>MyApp</title>
<!--grupo CSS-->
<link href="css/index.css" type="text/css" rel="stylesheet"/>
<!--grupo JavaScript-->
<script src="js/index.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My APP</h1>
</div>
<div data-role="main" class="ui-content">
Content
</div>
<div data-role="footer" data-position="fixed">
<h4>Footer</h4>
</div>
</div>
</body>
</html>
Comentamos un poco algunas lineas
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/>- width=device-width: el viewport igual a la anchura real de la pantalla del dispositivo.
- initial-scale=1: conseguimos que no se haga zoom sobre el documento.
- user-scalable=no: conseguimos que el usuario no pueda hacer zoom en la página.
<link href="css/index.css" type="text/css" rel="stylesheet"/> <script src="js/index.js" type="text/javascript"></script> <body>
<div data-role="page">
<div data-role="header">
<h1>My APP</h1>
</div>
<div data-role="main" class="ui-content">
Content
</div>
<div data-role="footer" data-position="fixed">
<h4>Footer</h4>
</div>
</div>
</body>
Este es el cuerpo del HTML es el que definimos la estructura de la página inicial (llamada "page"):
- El "header": que es es la cabecera
- El "main":que es la parte de contenido.
- El "footer": que es el pie de página. Le ponemos el complemento data-position="fixed" para que se quede en la parte inferiror de la pantalla.
Ya tenemos nuestra estructura básica, pero claro, nuestro CSS y nuestro JS están vacios. Hay que buscar los frameworks adecuados para darle aspecto de movil a nuestra estructura. Vamos a por el JqueryMobile!!
Paso 2: Descargarnos las librerias de jQueryMobile.
Entramos en el siguiente link, http://jquerymobile.com/download/ y veremos las distintas opciones que tenemos y nos fijamos en esta:
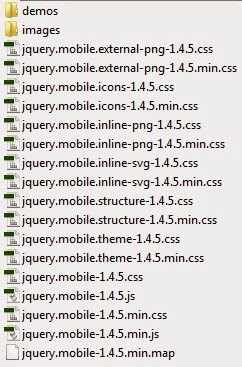
Descargamos la última versión estable, que en el momento de escribir este post era la 1.4.5, y al descomprimir te apareceran todos estos ficheros:
En principio para la primera app, sólo vamos a necesitar la hoja de estilos (.css), la carpeta "images" (a la que hace referencia el fichero css) y el archivo javascript (.js). Así que copiamos:
- El fichero "jquery.mobile-1.4.5-min.css" y la carpeta "images" en la carpeta "MyApp/css"
- El fichero "jquery.mobile-1.4.5.min.js" en la carpeta "MyApp/js".
Tenemos entonces que incluir las siguiente líneas en nuestro index.html para hacer referencia a esa hoja de estilos y ese archivo js:
<link href="css/jquery.mobile-1.4.5.min.css" type="text/css" rel="stylesheet"/><script src="js/jquery.mobile-1.4.5.min.js" type="text/javascript"></script>
Ahora bien, necesitamos el framework de jQuery también para que funcione el framework de jQueryMobile.
Paso 3: Descargamos las librerias de jQuery.
Entramos en el siguiente link, http://jquery.com/download/ y veremos las distintas opciones que tenemos y nos fijamos en esta:
Descargamos la última versión estable, que en el momento de escribir este post era la 1.11.1 (existen las versiones 2.x que no soportan Internet Explorer 6,7 y 8).
Pinchamos en "Download the compressed, production jQuery 1.11.1" y nos aparecerá la siguiente pantalla:
Le damos a "Guardar página como..." y guardamos en la carpeta "MyApp/js" (te guarda directamente el archivo "jquery-1.11.1.min.js").
Tenemos entonces que incluir la siguiente línea en nuestro index.html:
<script src="js/jquery-1.11.1.min.js" type="text/javascript"></script> Paso 4: Comprobamos la plantilla
Hechos estos pasos, nuestro archivo index.html debe quedar de la siguiente manera:
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"/>
<title>MyApp</title>
<!--grupo CSS-->
<link href="css/index.css" type="text/css" rel="stylesheet"/>
<link href="css/jquery.mobile-1.4.5.min.css" type="text/css" rel="stylesheet"/>
<!--grupo JavaScript-->
<script src="js/index.js" type="text/javascript"></script>
<script src="js/jquery-1.11.1.min.js" type="text/javascript"></script>
<script src="js/jquery.mobile-1.4.5.min.js" type="text/javascript"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My APP</h1>
</div>
<div data-role="main" class="ui-content">
Content
</div>
<div data-role="footer" data-position="fixed">
<h4>Footer</h4>
</div>
</div>
</body>
</html>
Y la estructura de carpetas final de nuestra plantilla para jQueryMobile queda:
Si ahora abrimos el archivo "index.html" con nuestro navegador veremos algo así:
Listo!! Muy Facil!! No te pierdas el siguiente post en el que le incluiremos a nuestra "MyApp" los ficheros necesarios para compilarlo en Phonegap Build y haremos nuestra primera APP!! (sin contenido aún, eso sí).
Materiales Recomendados:
Hay miles de cursos en internet sobre HTML5, CSS y JS. Nosotros os ponemos como ejemplo este:
https://www.youtube.com/watch?v=qz8Q1UGQdts
Esquema Mental by Versión Lunática:












Solamente dos palabras IM PRESIONANTE aporte
ResponderEliminar